Unlock GitHub's Secret: Just Press "."
If you haven’t tried this yet, prepare to have your GitHub experience elevated: simply press . on your keyboard.
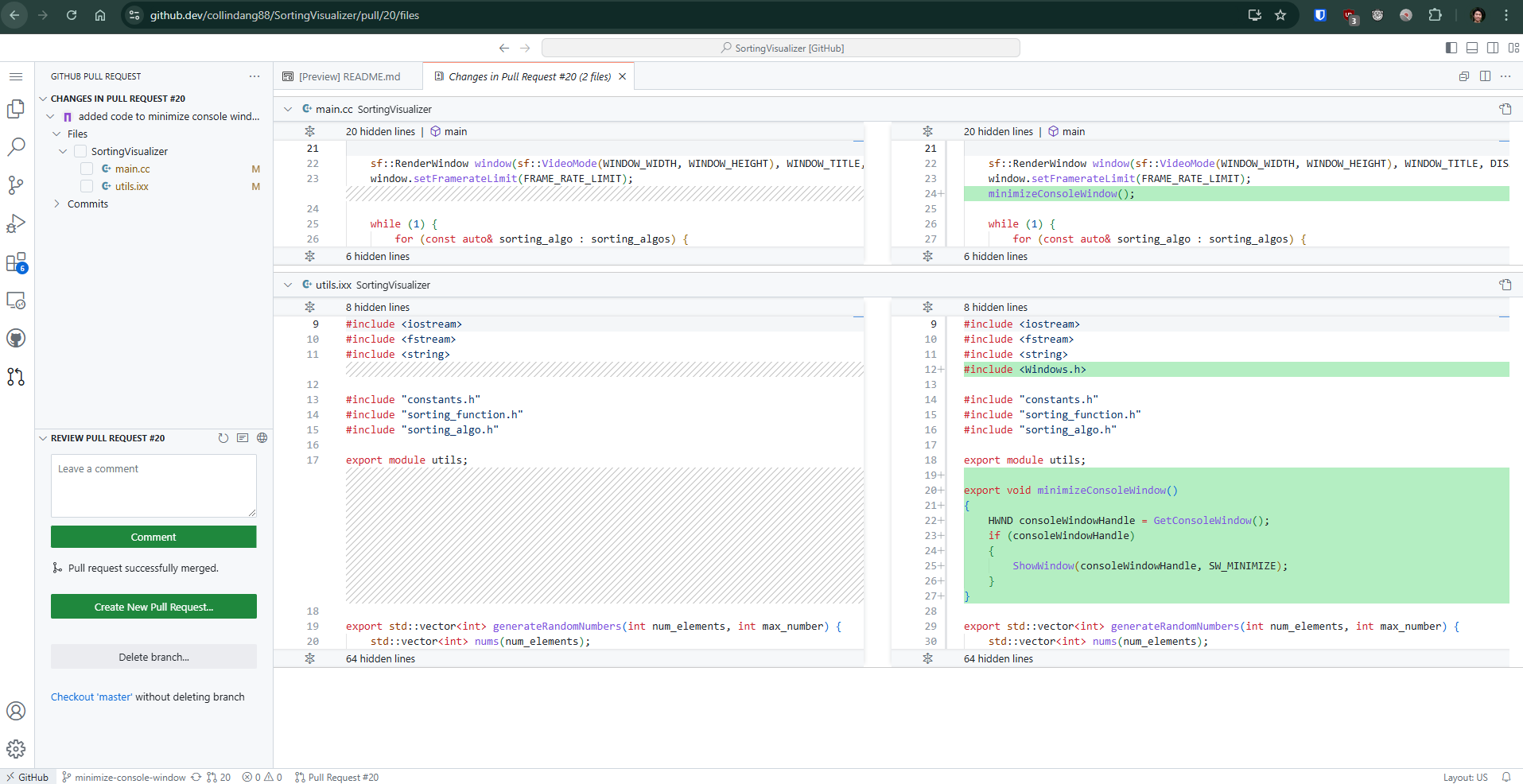
By pressing . on any GitHub repository page, you’ll instantly open a Visual Studio Code-style editor, right in your browser. This editor offers a seamless, code-browsing experience directly within GitHub.
But there’s more. If you’re not a fan of GitHub’s native diff view, you can also press . while reviewing a pull request. This will launch the online editor’s diff view, making it easier to examine changes in a familiar layout.
Here’s a snapshot of the editor in action: